Chatbot-Bundle
OVERVIEW
The project entails the building of a chatbot to help users receive immediate responses to their questions as well as a tool for university administrators to utilize to control the chatbot's content.
ROLE
Lead, Product designer, Individual contributor & Owner.

What challenges we have to encounter
The company had many customer service centres to respond to users' questions, but as the clientele grew, it became more challenging to find enough people to handle the volume of calls. Additionally, it takes time to hire, train, and KT within a short period of time. Additionally, the customer support executives already on staff find it a little challenging to provide answers using the current tools.
.png)
Target audience
1. Students & Parents
2. Customer Representative Executive
3. Content Management team
Goals
As the Project Lead and design owner for the portfolio, I had multiple meetings with the leadership team, management, user interviews, and stakeholders. My simple and quick solution was to use the standard chatbot. Customized for Blackboard users and clients, my idea also included expanding the tool to include an embedded "chat with someone feature."
The project's solution was extended by the creation of a content management tool, giving users complete control over the materials displayed in the chatbot and enhancing the ability of customer service representatives to easily search for solutions while on the phone with clients.
The process, what have we done
Design is all about using the best procedures to produce a product with the best user experience; prior to release, we followed a set of procedures to accomplish this.


Tech preview demo
With the assistance of the UXD Research team, a quick early concept was produced for a demo and technical preview for the users. This provided information and discussion space for the chatbot's future development. The exchange also assisted in meeting the bot's needs.
Support Development
Have several discussions with them about technical viability after the designs have been handled. As the team develops the product, will accompany them and help them make corrections by conducting a UX audit on the beta version before it is released.

Ideation MVP
Let's find the features for the product and generate ideas based on tech-preview & user interaction.
Scale-conscious design
How chat would fit in with the needs was a crucial aspect of this project. The main goal is to keep the chatbot conversation lively while attempting to support and meet their needs so that the majority of their questions can be addressed. Additionally, add a human touch to the "contact with someone live" feature.



Bot is media-inclusive.
VIDEO [PICTURE IN PICTURE]

AUDIO SUPPORT

The early stage mock up with the users gave insights introducing media support. Which includes,
1. Audio
2. Image | GIF
3. Video with [picture in picture]
4. Youtube view plays.



YOUTUBE SUPPORT
IMAGE SUPPORT
Additional features
Other feature ideas were discussed with the technical team, but the backend and migration setup required time to deploy the idea. So, the first MVP product was released to the market, and the design was completed parallelly.

Ideation MVP 1.0
Chat with someone live feature ideation.
The MVP 1.0 version
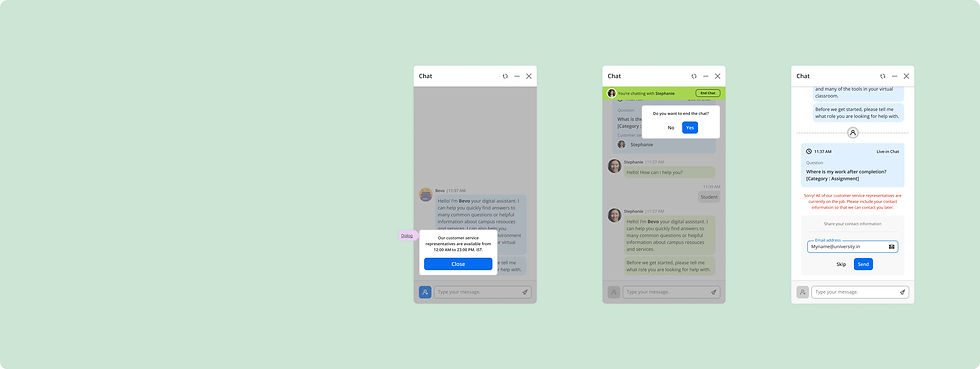
In the MVP 1.0 version, a new feature called "chat with someone live" was added, allowing users to engage in a conversation with a customer service representative. This gives the bot a human touch and boosts user confidence, allowing for helpful conversations and quick resolutions. The user interface has also been improved.






CONTACT FORM
Contact form before jumping into talking with the customer representative.
CONNECTED TO A PERSON
What it looks like when a conversation begins and ends with someone. It occurs a visual change.
INFORMATIONS
Some stages where information needs to be given in the tool.

END OF CHAT
The chatbot's behaviour at the end of the chat to collect sentiments and send transcripts.
During the development and deployment of the chatbot, I had the opportunity to create a content manager tool to manage the content in the chatbot.
what we attempted to solve here
Typically, updating the content package in the chatbot requires a significant amount of manpower and time. The idea was to make it simple for the user to upload data in a simpler tool like Excel, update it, and upload it to the Chatbot content manager tool.
WORKED WITH DEV TEAM + CLIENTS + LEADERSHIP TEAM FOR COMING UP WITH THE EXCEL TEMPLATE
The excel template was created with the aforementioned individuals in mind, establishing a standard and high level of collaboration to achieve a middle ground.

Confidential information.
We are unable to disclose full designs due to confidentiality concerns. As a result, I'm sharing a few screens from different flows for your convenience.


![Prod Dashboard MVP [LG].png](https://static.wixstatic.com/media/801412_2881baf931054655a15fdf7456102a3c~mv2.png/v1/fill/w_500,h_346,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Prod%20Dashboard%20MVP%20%5BLG%5D.png)

![Prod Dashboard MVP [LG]-1.png](https://static.wixstatic.com/media/801412_cb7c8dbadd194f99a9d57f4ea013998e~mv2.png/v1/fill/w_500,h_345,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Prod%20Dashboard%20MVP%20%5BLG%5D-1.png)
![Prod Dashboard MVP [LG]-2.png](https://static.wixstatic.com/media/801412_4876564e364f4fd8a142f68aef3d4e4c~mv2.png/v1/fill/w_500,h_345,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Prod%20Dashboard%20MVP%20%5BLG%5D-2.png)


The deployed solution greatly helped users in uploading chatbot content, cutting time from a week to 5-10 minutes.
Next step
The development and tool have been released to users as a pilot lot for feedback; currently, a tech preview and Q/A session is taking place. The product will be released in stages, with each phase introducing new features. Users were also given a questionnaire about the product.
Key takeaways
SCOPE AND COLLABORATION
How to scope a project and determine its size. Once the scope is determined, the challenges will be planned accordingly. This process also aided in collaboration and learning from other departments. Communication was discovered to be a key ingredient in being clear in each step of the project; it does help in bringing the team together with clarity and transparency.
KEEPING IT CLEAN AND MICRO INTERACTIONS
Focused on clean and minimal designs, because being pretty isn't always functional. I spent time understanding the user-flow with low-fi wireframes and understanding the DLS so that I could apply it to the design I created. In addition, I had the opportunity to investigate micro interactions in the product and how they affect the user experience.